こんにちは、なりなりです(^ ^)
奥さんにお付き合いして、鎌倉三十三観音の御朱印巡りをしてきました。
僕の今日の目的は、北鎌倉ぬふ・いちのスープカリーです(^-^)
光触寺(こうそくじ、七番札所)
駅からは少し遠いので、バスがお勧め。十二所バス停から3分、ハイランド前バス停から6分です。
門を通って中に入ると、光触寺(こうそくじ)の説明が。
御朱印は本堂の脇で書いていました。
塩嘗地蔵(しおなめじぞう)
奥様は御朱印をゲット!
御朱印って、何ですかね。
僕的には、スタンプラリーやポケモンGOと大差ない様な…(⌒-⌒; )
浄明寺(じょうみょうじ、九番札所)
多くのお寺同様に、門を入ったところで御朱印をお願いして中に入ります。
本堂でお参りをした後、境内の喜泉庵(きせんあん)で抹茶を頂きます。
とても風情がありますね(^-^)
とても静かに落ち着いて過ごせました。畳にも座れますが、基本が椅子なので年配の方でも寛げます。
生菓子と抹茶のセットが1,000円なので、まあまあします。でも寛ぎのひと時は何物にも代え難い。
抹茶は冷たいのと暖かいのが有ります。
こちらが御朱印。
報国寺(ほうこくじ、十番札所)
さて、本日最後の報国寺に向かいます。
本堂左手の事務所で御朱印を貰います。
ここには竹林の見事な庭園が別料金で、その中に抹茶を頂けるお店も有ります。
こちらが御朱印。
御朱印巡りはここまで。
北鎌倉ぬふ・いち
ぬふ・いちは営業時間が定まっておらず、カレーが無くなったら閉店なので、報国寺を出たら電話して予約しました。当日予約も可です。
ぬふ・いちは最寄りが北鎌倉ですが、直接向かうバスは無いので、バスで鎌倉駅に戻って、横須賀線で北鎌倉駅へ。
北鎌倉駅からは建長寺に向かいます。
[tabelog:599805:detail]
ビーフシチューで有名な去来庵が目に入りますが、
振り向けば、ぬふ・いちへの階段が有ります。
店内は、まんま、一般家庭のダイニングの様です。
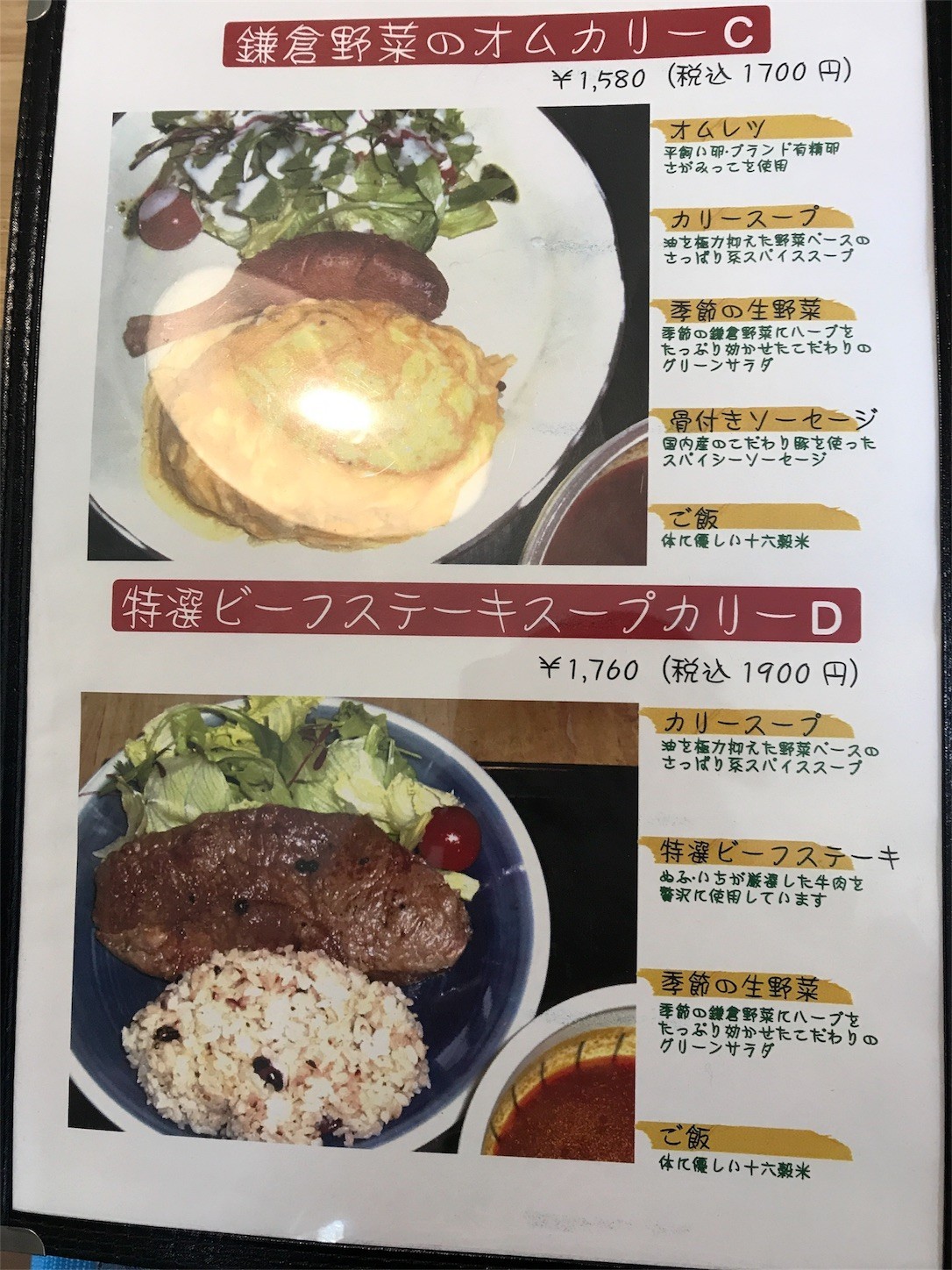
こちらが通常メニュー。
ビーフステーキとタンドリーチキンが限定6食のメニューです。
ただ、お勧めは鎌倉野菜が付いたメニューです。
- 鎌倉野菜のスープカリー
- 鎌倉野菜のスープカリーセット(デザート付き)
- 鎌倉野菜のスープカリー&ビールセット
のどれかでしょう。
奥さんは鎌倉野菜のスープカリー
僕は鎌倉野菜のスープカリー&ビールセットにしました。
ビールセットはライスの代わりに、骨つきソーセージとビールが付きます。
暑かったのでビールに惹かれました(^-^)
骨つきソーセージも美味しかったです。
スープカリーは、よくある北海道スープカレーとは一線を画す、というか、ご店主の完全オリジナルと思われます。
カリーは
- 少ししょっぱい
- 具材無し
のため、正直、普通のカレーを期待すると裏切られるかもしれません。
でも、ここのカリーは、何というか、鎌倉野菜を美味しく食べるためのスープ、というより、付けダレなんですよ。
野菜の多くは素揚げや焼いたものなので、野菜の天ぷらをカレー味のつゆに付けて食べる感じです。
これが、鎌倉野菜を最高に美味しく頂けるんですよ。
だから、鎌倉野菜のセットが一番!
今日は10時には鎌倉駅に到着、13時からカリーを頂いて、14時には北鎌倉駅を出ました。
このくらいのスケジュールで動くと、週末の鎌倉を楽しく回れます(^-^)